UbuntuでClaude Code始めてみた|使い方解説

この記事を書いている人
ITフリーランスをしているせせらと言います。
小さい頃からPCが大好きで、自作PCやプログラミングを小学生の頃からしていました。
最近Claude Codeの存在を友人から教えてもらいました。
感覚としてはコンソールから指示できる、ローカルで動くDevinという感じ(分かりづらいかも)
「ソート機能を実装して」とか指示を出すと、勝手に実装をしてくれます。
超便利ですよね。
友人が使用している姿を横から見ていて私も使いたくなったので、せっかくだから始め方をメモしようと思い、この記事を書いています。
目次
Claudeの契約が必要

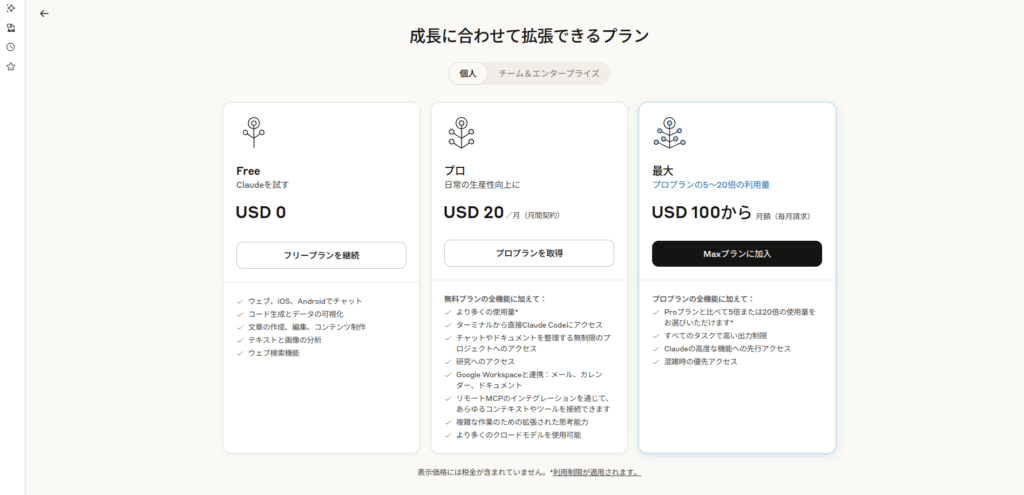
この文章を書いている現状だとClaudeには3プランあるっぽいです。
- 無料プラン:Claude Code使えないっぽい?
- プロプラン(20ドル):Claude Codeで超優秀なエンジンを選択している場合は制限あり
- 最大プラン(100ドル〜):超優秀なエンジンの使用可能量がプロプランの20倍くらいある
プロプランが一番無難だと思います。
プロプランであれば、超優秀なエンジンを使用量の制限付きではありますがClaude Codeで利用できるみたいです。
逆にそこそこ優秀なエンジン「Sonnet」であれば、制限無しで利用できるっぽい。
普通こういうのって使った分だけ課金される従量課金性が普通ですが、定額制で無制限利用できるのはすごい。。
Claude Codeの始め方
Claude Codeのインストール

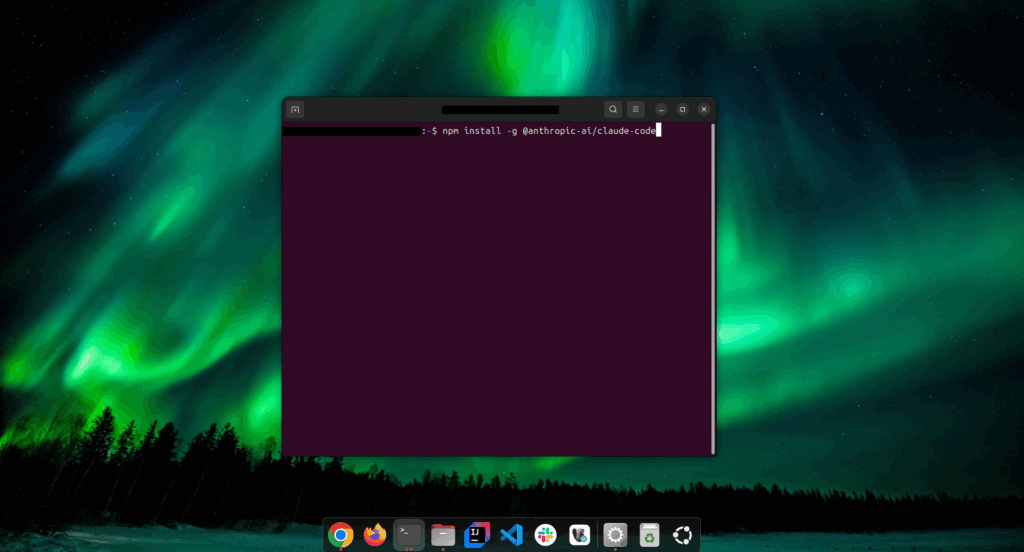
ターミナルを開いてください。(自分の環境では”端末”という名前のアプリです。)
npmコマンドでClaude Codeをグローバルにインストールします。
$ npm install -g @anthropic-ai/claude-code実行をする場所はどこでも大丈夫です。
Claude Codeの初期設定
自分の好きなプロジェクトのフォルダへ移動してください。
移動をしたら、そこでclaudeコマンドを実行すると初期設定が始まります。
$ cd 好きなディレクトリの場所
$ claude表示の設定

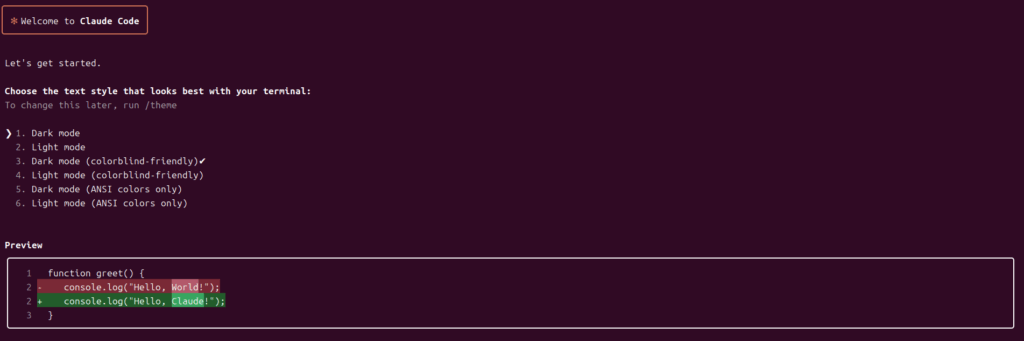
どんなスタイルでコードを表示します?と聞かれます。
gitの変更差分みたいな感じですね。
ここは自分が一番見やすい物を選び、エンターを押して次に進んでください。
Claudeへのログイン

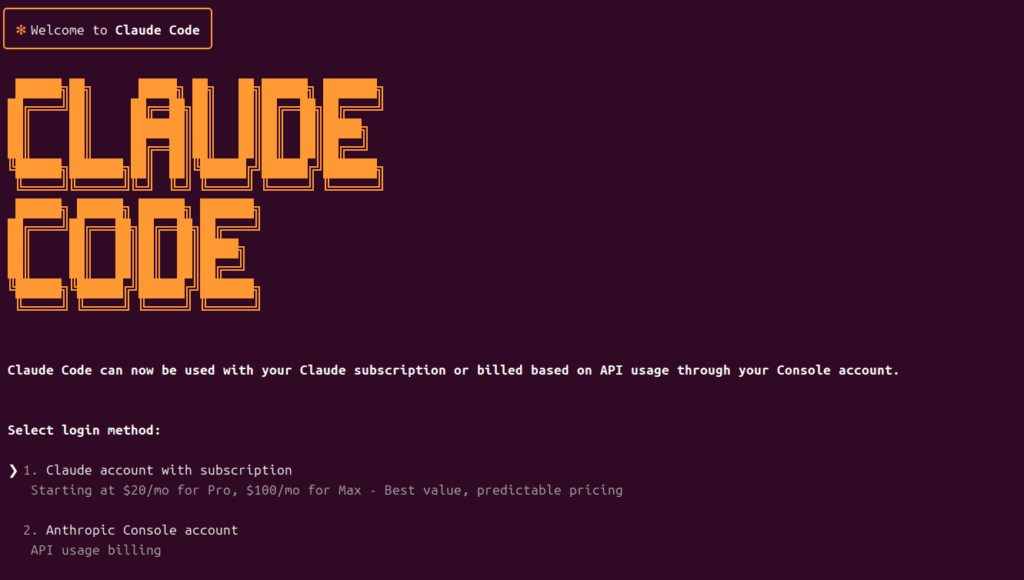
ログインのモードを選択してね!と言われます。
Claudeのプロプランなどを契約している方は、上の1番で大丈夫です。
ここでエンターを押すとブラウザが開くので、画面に出た通りに進めてください。
自分の場合は「このClaudeアカウントと連携する」みたいな表示が出たので、許可のボタンを押しただけです。
そうしたら再度、ターミナルの画面に戻ると以下の画像のようになっているはずです。

「エンターを押して次に進んでね」と言われています。
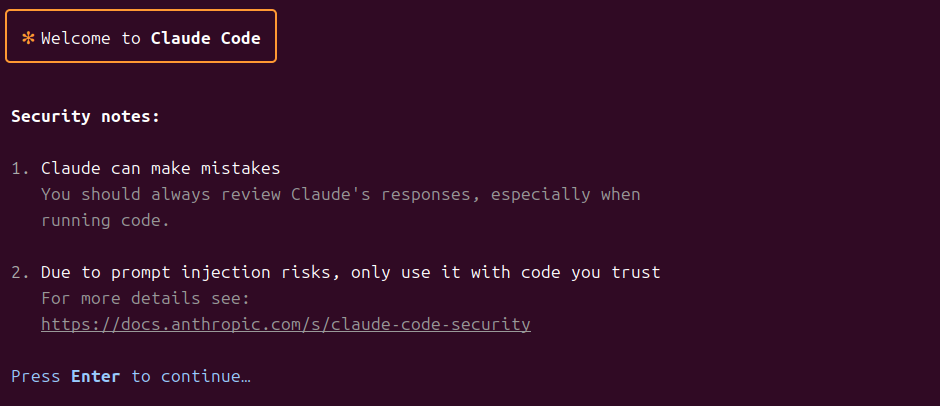
セキュリティの説明

ここはただの説明というか、注意点的な感じです。
以下の内容が書かれています。
- Claudeは誤りを犯す可能性があります
- プロンプトインジェクションのリスクがあるため、信頼できるコードにのみ使用してください
読んだらエンターを押して次に進んでください。
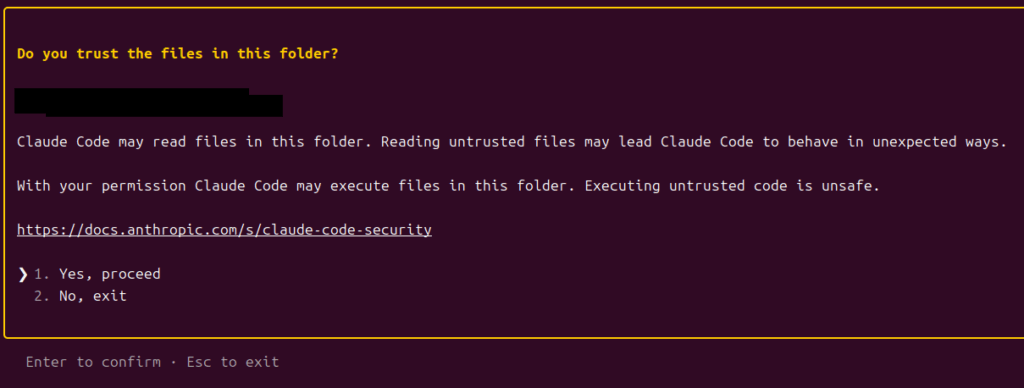
ファイルの読み取りや実行の許可

VS codeでファイルを開いた時などに「このファイルを信頼しますか?」と出てきますよね?
それと同じです。
1で許可を出すと、そのファイル内のコードを読み込んだり、時には実行したりします。
1を選択しないと進まないので許可を出します。
もし、ネット上から拾ってきた怪しいコードなどの場合は安易に1を選択しないでください。セキュリティリスクがあります。
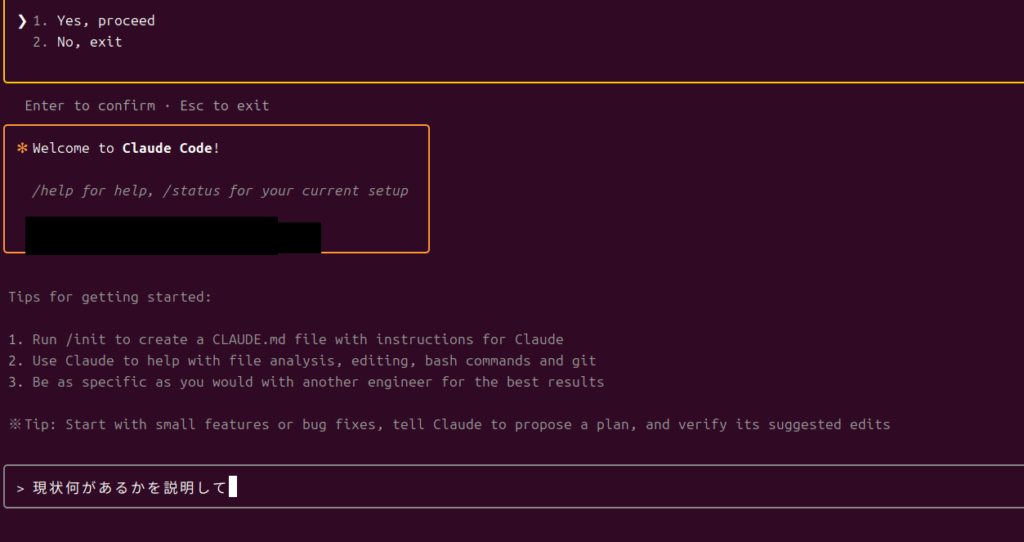
Claude Codeの利用開始

「Claude Codeへようこそ!」と出てきます。
下の欄に命令を入力してエンターを押すと色々やってくれます。
もし、ここに「ログイン機能を作成して!」とか指示をだすとコードを追加・変更してログイン機能を作ってくれる感じです。
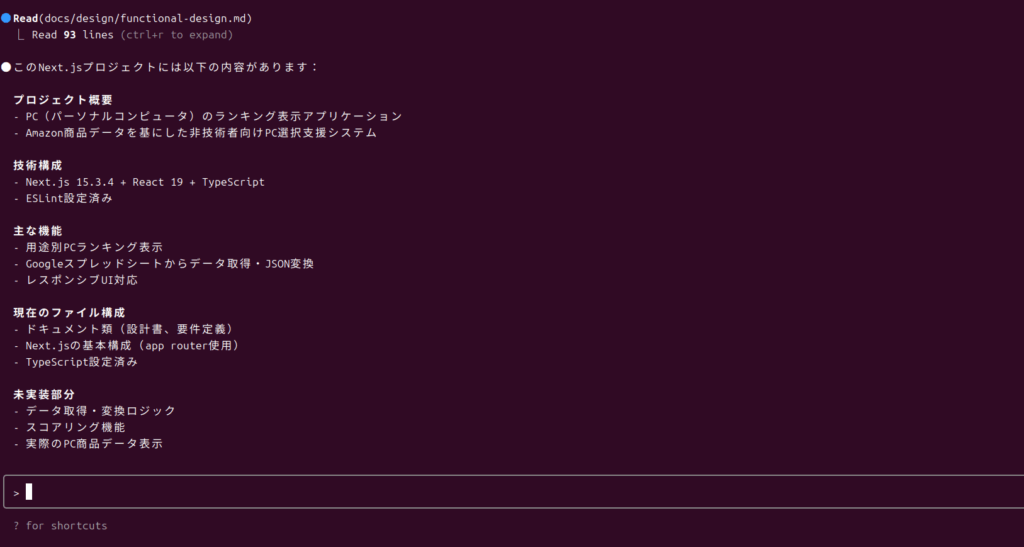
今は、とりあえず現在のプロジェクトがどんな感じになっているのかを説明してもらおうと思うので「現状何があるかを説明して」と入力してエンターを押します。

試しに実行してみた結果ですが、docsというフォルダ内にある設計書などを読み込み、このプロジェクトはどんな物かを説明してくれましたね。
こんな感じで、まるでエンジニアを一人雇ったかのように、指示を出すと色々作業をしてくれるのがClaude Codeです。
少し使い方を説明
Claude Codeへ指示を出す所で
/initと入力をすると「CLAUDE.md」というファイルができます。
ここの中に守ってほしい指示などを記述しましょう。
例えばこんな感じです。
# プロジェクト概要
個人向けのPC比較サイトを作ってます。Next.js + TypeScript + GraphQLを使っています。
# やってほしいこと
- コードの改善やバグ修正の提案
- 型や関数の整理
- bash/gitコマンドのサポート
# やらないでほしいこと
- `/api/legacy/` は触らないで
- Firebaseの設定ファイルは変更しないで
# その他
- 指示は日本語で書くけど、コードやコメントは英語でOK
- 目標は今月中にMVP完成こんな感じで自分好みにカスタマイズして使用してみてください。
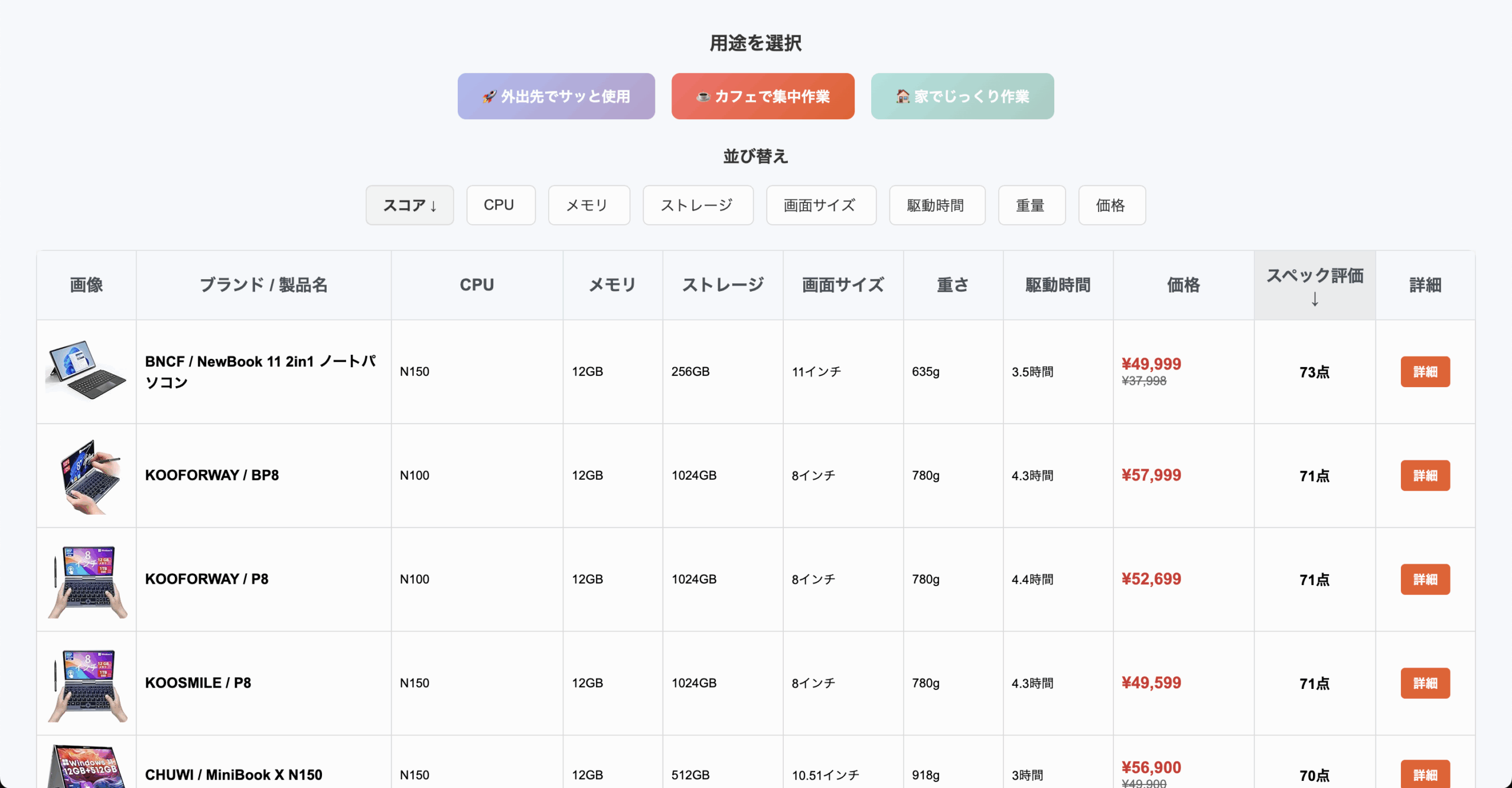
Amazon PC 一覧比較 | ミニ タブレット UMPC

Amazonにある8〜14インチの小型WindowsタブレットやノートPCを、スペック別にスコア化して比較・ランキング。
※同一運営者のサイトです。





