TypeScriptのenumが非推奨となっていた件

この記事を書いている人
ITフリーランスをしているせせらと言います。
自由に好きなことを書いてるので見ていってくれると嬉しいです。
こんにちは!今回はTypeScriptのenumが非推奨になった理由と、代わりの書き方について詳しく解説していきます。
目次
enumが非推奨になった理由
enumは便利な機能に見えますが、いくつかの問題点があります:
- バンドルサイズが大きくなる
- 型安全性が完全ではない
- Tree-shakingが効きにくい
特にバンドルサイズの問題は深刻です。例えば以下のようなenumを見てみましょう:
enum Direction {
Up = "UP",
Down = "DOWN",
Left = "LEFT",
Right = "RIGHT"
}このコードはJavaScriptに変換すると、こんな感じになります:
var Direction;
(function (Direction) {
Direction["Up"] = "UP";
Direction["Down"] = "DOWN";
Direction["Left"] = "LEFT";
Direction["Right"] = "RIGHT";
})(Direction || (Direction = {}));かなり冗長なコードになってしまいますよね。
代わりの書き方
1. constアサーションを使用する
const Direction = {
Up: 'UP',
Down: 'DOWN',
Left: 'LEFT',
Right: 'RIGHT'
} as const;
type Direction = typeof Direction[keyof typeof Direction];これなら型安全性も保てて、バンドルサイズも小さくなります。
2. Union型を使用する
type Direction = 'UP' | 'DOWN' | 'LEFT' | 'RIGHT';シンプルで分かりやすいですね。値の種類が少ない場合はこちらがおすすめです。
3. オブジェクトと型の組み合わせ
const DirectionValue = {
Up: 'UP',
Down: 'DOWN',
Left: 'LEFT',
Right: 'RIGHT'
} as const;
type Direction = typeof DirectionValue;この方法だと、値と型の両方を扱えて便利です。
実際の使用例
新しい書き方を使った実践的な例を見てみましょう:
// 従来のenum
enum UserRole {
Admin = 'ADMIN',
User = 'USER',
Guest = 'GUEST'
}
// 新しい書き方
const Roles = {
Admin: 'ADMIN',
User: 'USER',
Guest: 'GUEST'
} as const;
type Role = typeof Roles[keyof typeof Roles];
// 使用例
function hasPermission(role: Role): boolean {
return role === Roles.Admin;
}移行のタイミング
すでにenumを使っているプロジェクトがある場合は、以下のタイミングで移行することをおすすめします:
- 新規機能の追加時
- リファクタリング時
- パフォーマンス改善時
一度に全てを書き換える必要はありません。少しずつ移行していけば大丈夫です。
まとめ
enumは便利な機能でしたが、より良い代替手段が出てきました。特に as const とUnion型の組み合わせは、型安全性とバンドルサイズの両方を改善できる優れた方法です。
これから新しくTypeScriptのプロジェクトを始める場合は、enumの代わりにここで紹介した方法を使ってみてください。より良いコードが書けるはずです。
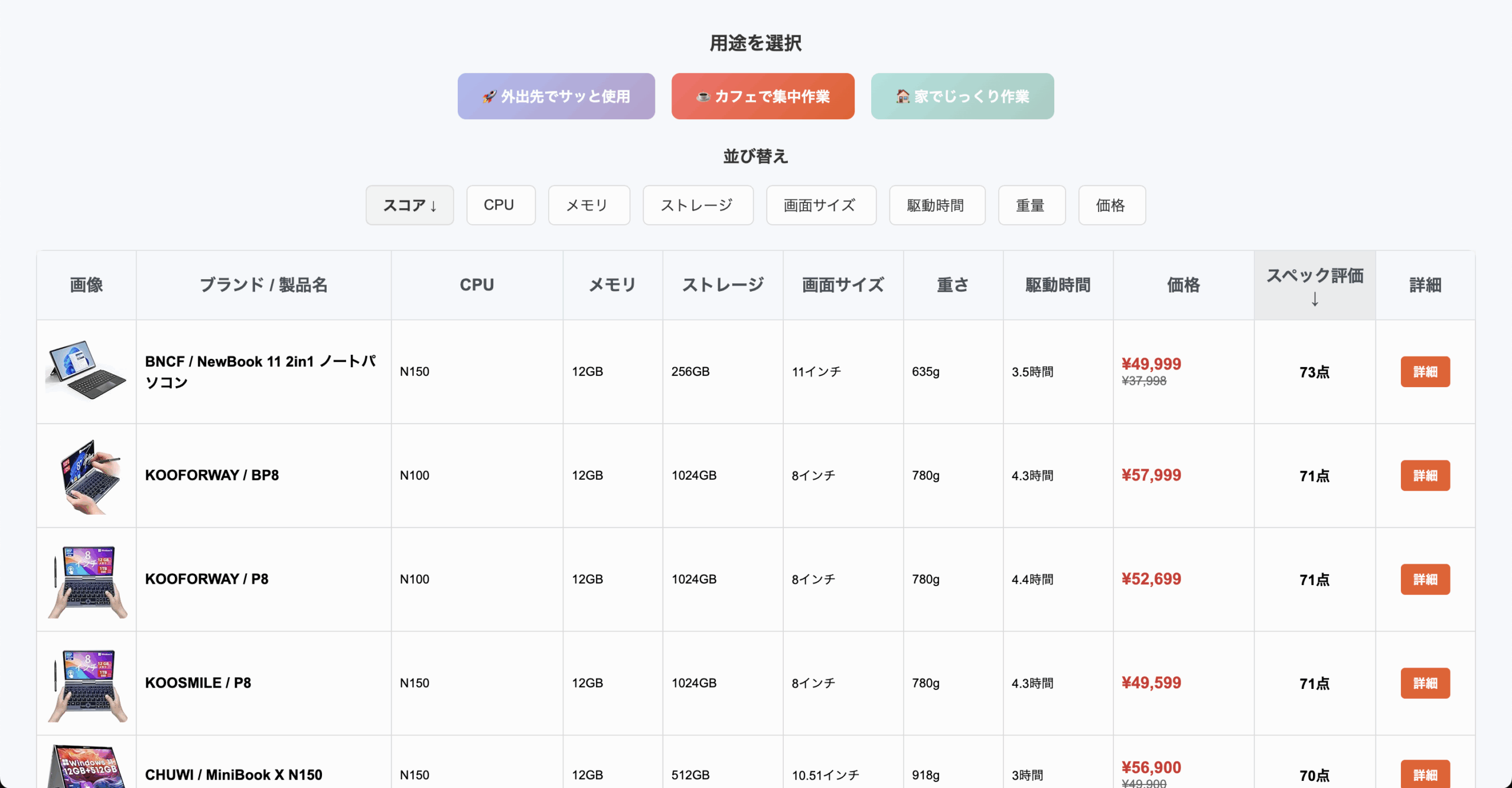
Amazon の PC をスコア化してみた

Amazonにある8〜14インチの小型WindowsタブレットやノートPCを、スペック別にスコア化して比較・ランキング。
※同一運営者のサイトです。
達成するごとにレベルが上がるTODOリスト