内蔵GPUはIntelかAMDどっちが良い?もはや優秀過ぎてグラボいらない説【Intel Arc vs Ryzen Radeon】
TypeScriptのString, Number, Boolean型が非推奨となっていた件

この記事を書いている人
ITフリーランスをしているせせらと言います。
自由に好きなことを書いてるので見ていってくれると嬉しいです。
今回はString, Number, Boolean型がTypeScriptにて非推奨となっていたので、その件に関して紹介します。
目次
非推奨となった理由
オブジェクトラッパー型(String, Number, Boolean)は、プリミティブ型(string, number, boolean)とは異なる挙動をします。この違いが予期せぬバグを引き起こす可能性があるため、非推奨となりました。
問題のある書き方
// 非推奨の書き方
let name: String = "TypeScript";
let age: Number = 12;
let isActive: Boolean = true;
// これらは異なる型として扱われる
const str: string = "hello";
const objStr: String = new String("hello");
console.log(typeof str); // "string"
console.log(typeof objStr); // "object"推奨される書き方
// 推奨される書き方
let name: string = "TypeScript";
let age: number = 12;
let isActive: boolean = true;よくある間違い
1. メソッドチェーンでの型指定
// 間違い
function processString(str: String) {
return str.toLowerCase();
}
// 正しい
function processString(str: string) {
return str.toLowerCase();
}2. ジェネリクスでの使用
// 間違い
type Container<T extends Number> = {
value: T;
}
// 正しい
type Container<T extends number> = {
value: T;
}オブジェクトラッパー型が必要な場合
極めて稀なケースですが、実際のJavaScriptオブジェクトインスタンスが必要な場合は使用できます:
// 特殊なケース
const numberObject: Number = new Number(123);
console.log(Object.getPrototypeOf(numberObject));ESLintでの制限方法
{
"rules": {
"@typescript-eslint/ban-types": ["error", {
"types": {
"String": {
"message": "Use string instead",
"fixWith": "string"
},
"Number": {
"message": "Use number instead",
"fixWith": "number"
},
"Boolean": {
"message": "Use boolean instead",
"fixWith": "boolean"
}
}
}]
}
}まとめ
String, Number, Boolean型の代わりにプリミティブ型のstring, number, booleanを使用することで、より安全でパフォーマンスの良いコードが書けます。新規プロジェクトではプリミティブ型を使用し、既存のコードは徐々に移行することをおすすめします。
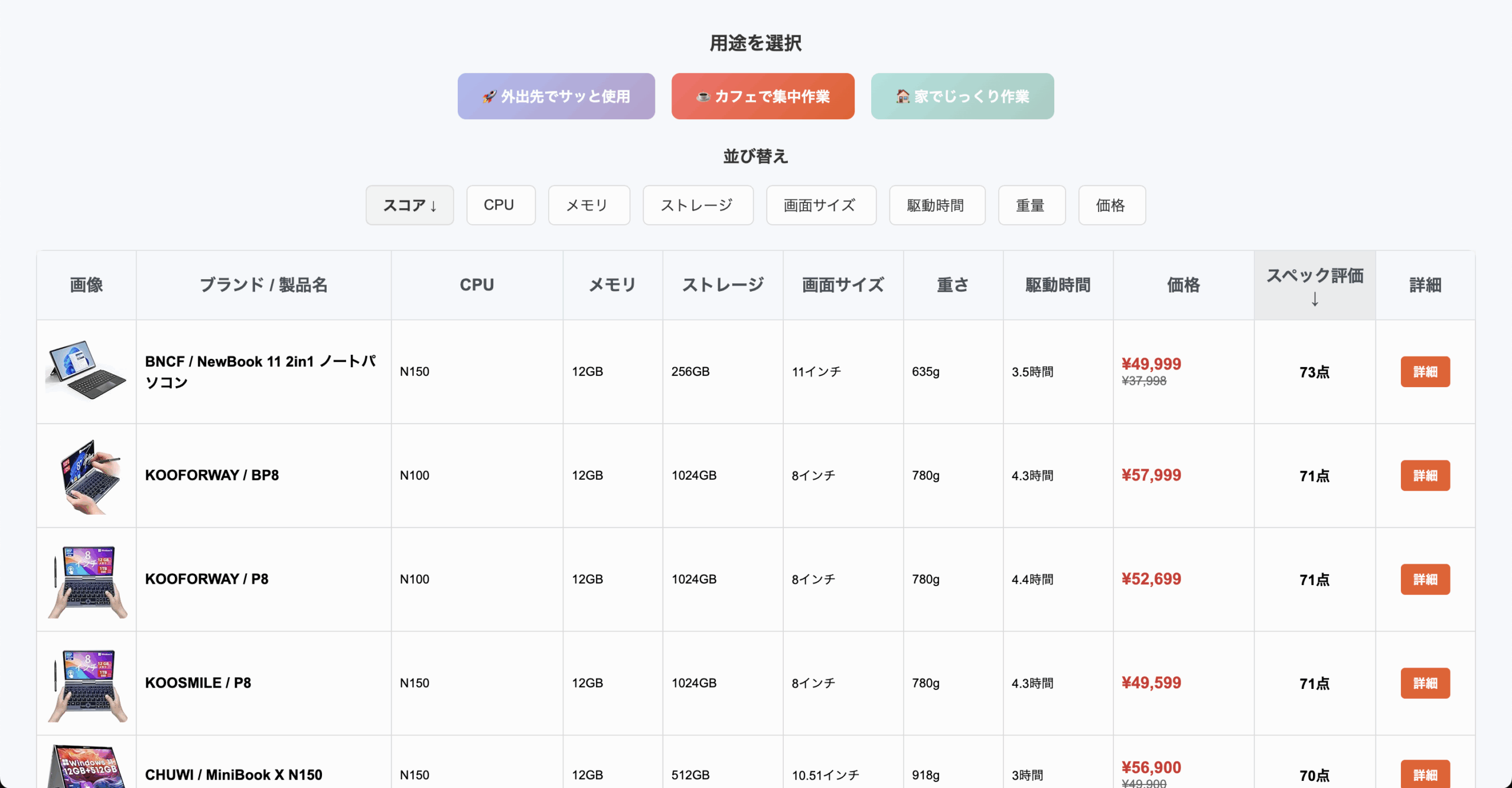
Amazon の PC をスコア化してみた

Amazonにある8〜14インチの小型WindowsタブレットやノートPCを、スペック別にスコア化して比較・ランキング。
※同一運営者のサイトです。
達成するごとにレベルが上がるTODOリスト