内蔵GPUはIntelかAMDどっちが良い?もはや優秀過ぎてグラボいらない説【Intel Arc vs Ryzen Radeon】
TypeScriptのanyが非推奨となっていた件

この記事を書いている人
ITフリーランスをしているせせらと言います。
自由に好きなことを書いてるので見ていってくれると嬉しいです。
TypeScriptはJavaScriptに型安全性をもたらすために作られたのに、anyを使うとその利点が失われてしまいます。今回はanyの問題点と、代わりにどう書くべきかを解説します。
目次
anyが非推奨となった理由
- 型チェックを完全に無効化してしまう
- バグの早期発見が困難になる
- IDEのサポート(入力補完など)が効かなくなる
// 問題のあるコード例
function processData(data: any) {
data.nonexistentMethod(); // コンパイルは通るが実行時エラー
}代替手段
1. unknown型を使う
型安全な方法でanyの代わりとして使えます:
function processData(data: unknown) {
if (typeof data === 'string') {
console.log(data.toUpperCase()); // OK
}
// data.nonexistentMethod(); // コンパイルエラー
}2. 型ガード関数を使う
function isString(value: unknown): value is string {
return typeof value === 'string';
}
function processValue(value: unknown) {
if (isString(value)) {
console.log(value.toUpperCase()); // OK
}
}3. ジェネリクスを活用する
function processArray<T>(items: T[]): T[] {
return items.filter(item => item !== null);
}4. 明示的な型定義を使う
interface UserData {
name: string;
age: number;
}
function processUser(user: UserData) {
console.log(user.name); // 型安全
}anyが許容される場合
完全にanyを禁止する必要はなく、以下のような場合は使用が認められます:
- サードパーティライブラリの型定義がない場合の一時的な対応
- プロトタイピング段階での素早い開発
- JavaScriptからの段階的なTypeScript移行時
ESLintでanyを制限する
ESLintを使ってanyの使用を制限できます:
{
"rules": {
"@typescript-eslint/no-explicit-any": "error",
"@typescript-eslint/explicit-module-boundary-types": "error"
}
}まとめ
anyは便利ですが、TypeScriptの利点を損なう可能性が高いです。代わりにunknown型、型ガード、ジェネリクスなどを使うことで、型安全性を維持しながら柔軟なコードが書けます。完全な禁止ではなく、必要な場合のみ慎重に使用することをおすすめします。
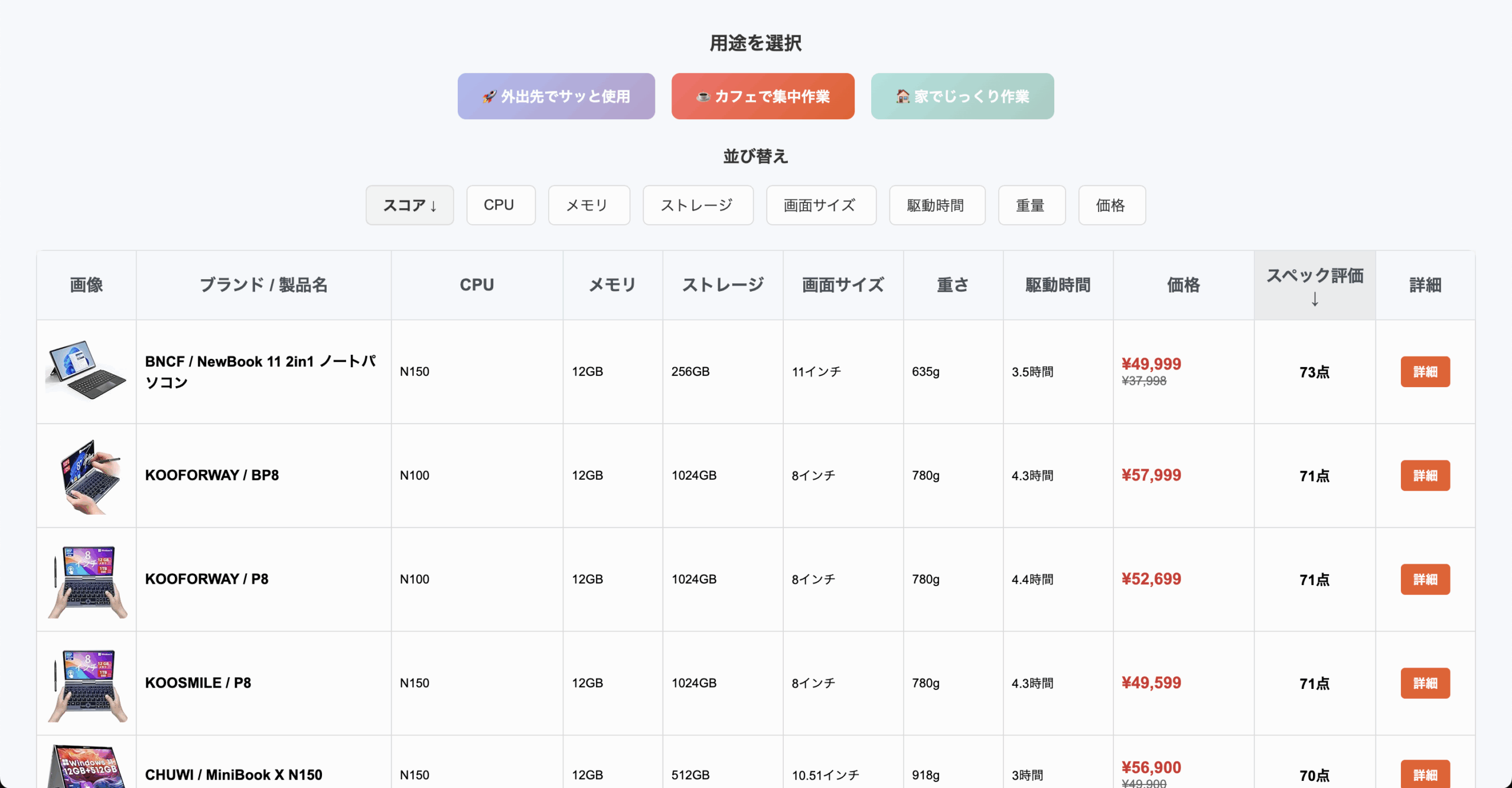
Amazon PC 一覧比較 | ミニ タブレット UMPC

Amazonにある8〜14インチの小型WindowsタブレットやノートPCを、スペック別にスコア化して比較・ランキング。
※同一運営者のサイトです。
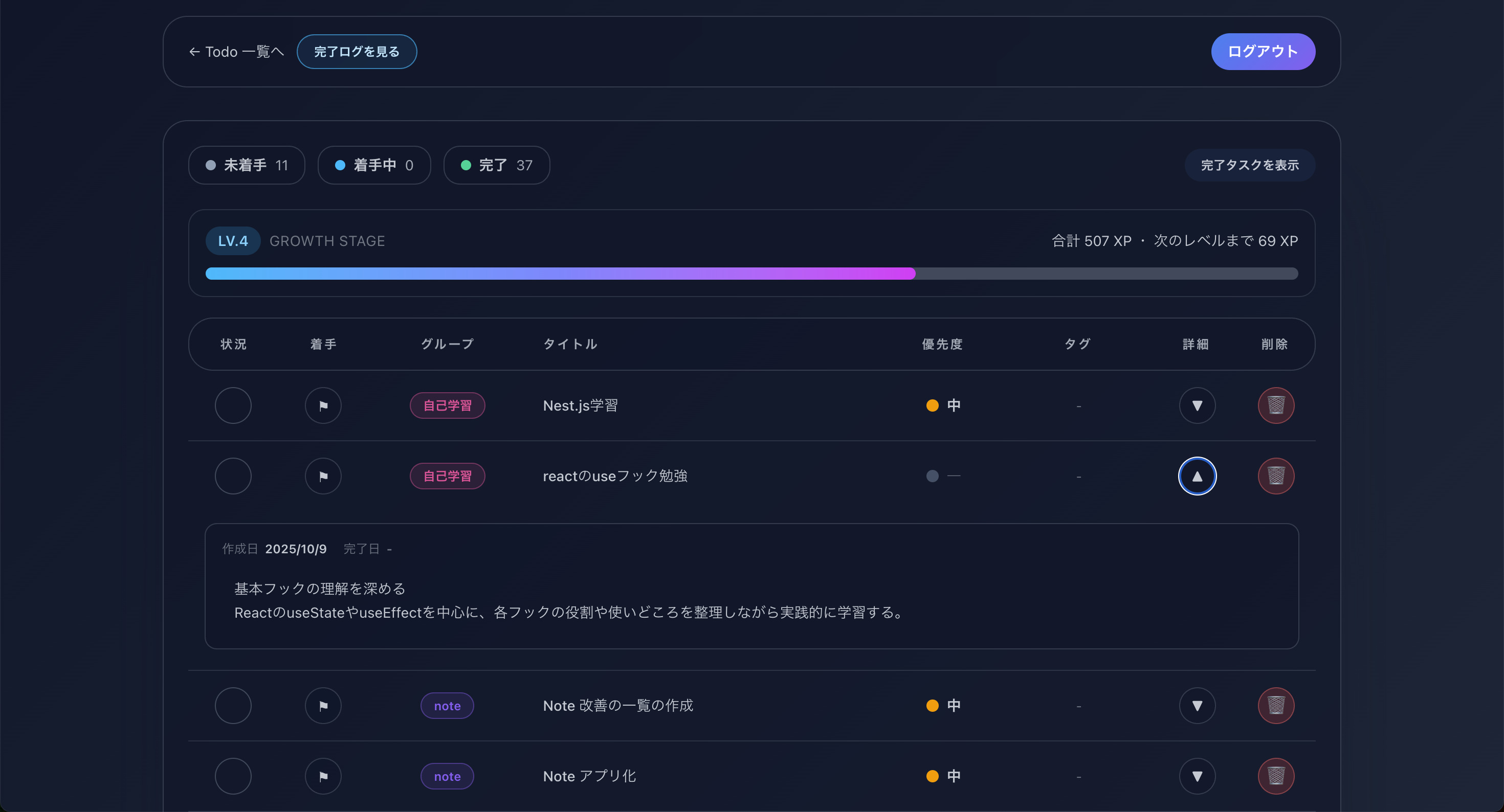
達成するごとにレベルが上がるTODOリスト