内蔵GPUはIntelかAMDどっちが良い?もはや優秀過ぎてグラボいらない説【Intel Arc vs Ryzen Radeon】
TypeScriptのthis.constructorが非推奨となっていた件

この記事を書いている人(せせら)
普段はITフリーランスとして活動しています。
個人で作業効率化サービスを運営し、挑戦を続ける人々を静かに応援しています。
目次
this.constructorとは
TypeScriptでクラスのインスタンスから自身のコンストラクタを参照する方法としてthis.constructorが使われてきました。継承関係のあるクラスで、サブクラスからスーパークラスのメソッドを呼び出す際によく使用されていました。
class Animal {
protected name: string;
constructor(name: string) {
this.name = name;
}
}
class Dog extends Animal {
bark() {
// this.constructorを使用した例
console.log(`${this.constructor.name}の${this.name}が鳴きます`);
}
}非推奨となった背景
TypeScript 4.8からthis.constructorの使用が非推奨となりました。主な理由は型安全性の問題です。JavaScriptのconstructorプロパティは動的な性質を持っているため、TypeScriptの型システムで正確に扱うことが難しかったのです。
実際のコードでは次のような問題が発生していました:
- 継承階層での型の不一致
- コンパイル時のチェックが不十分
- ランタイムエラーの可能性
具体的な問題点
以下のコードで具体的な問題を見てみましょう。
class Base {
static doSomething() {
return "Base";
}
method() {
// 問題のあるコード
return this.constructor.doSomething();
}
}
class Derived extends Base {
// staticメソッドをオーバーライドしていない
}
const d = new Derived();
d.method(); // 実行時エラーの可能性ありこのコードには以下の問題があります:
this.constructorの型が正確に推論できない- 静的メソッドの存在チェックが不完全
- 継承時の型安全性が保証できない
推奨される代替手段
代わりに以下のアプローチが推奨されています:
- スタティックメソッドの直接呼び出し
class Animal {
static makeSound() {
return "...";
}
makeNoise() {
// 直接クラス名で呼び出し
return Animal.makeSound();
}
}- インスタンスメソッドの利用
class Shape {
getType() {
return "Shape";
}
describe() {
// インスタンスメソッドを使用
return `This is a ${this.getType()}`;
}
}移行のポイント
既存コードを移行する際は以下の点に注意しましょう:
- 静的メソッドは直接クラス名で呼び出す
- インスタンスの型情報が必要な場合は専用のメソッドを作成
- 継承関係がある場合は抽象メソッドの使用を検討
- 型安全性を重視した設計に見直す
新しいコードを書く際は、最初からthis.constructorの使用を避け、型安全な設計を心がけることをお勧めします。
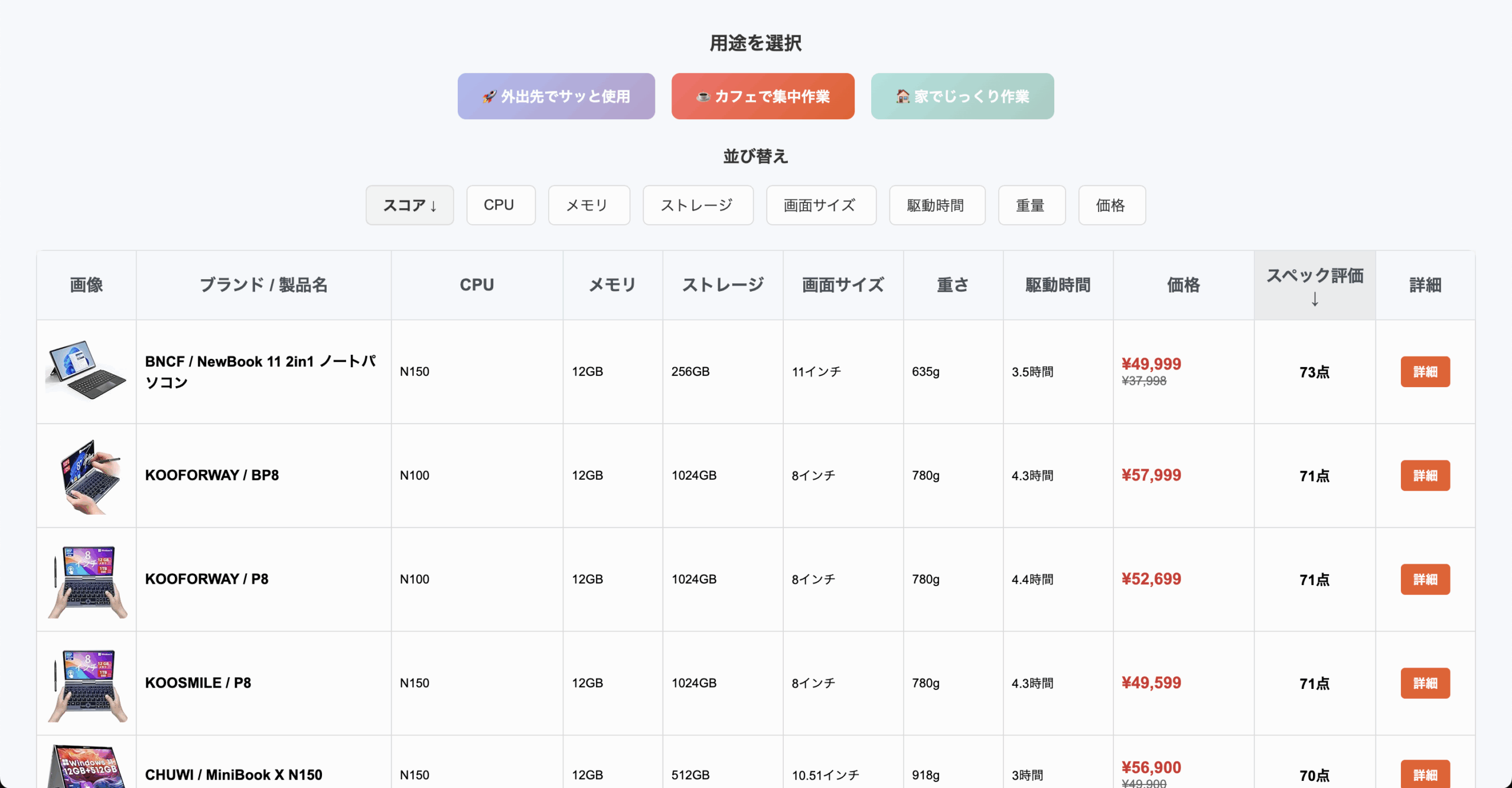
Amazon の PC をスコア化してみた

Amazonにある8〜14インチの小型WindowsタブレットやノートPCを、スペック別にスコア化して比較・ランキング。
※同一運営者のサイトです。
達成するごとにレベルが上がるTODOリスト