TypeScriptのexport defaultが非推奨となっていた件

この記事を書いている人(せせら)
普段はITフリーランスとして活動しています。
個人で作業効率化サービスを運営し、挑戦を続ける人々を静かに応援しています。
目次
export defaultとは
JavaScriptやTypeScriptでモジュールをエクスポートする方法の1つです。1つのファイルから1つの主要な機能やクラスをエクスポートする際によく使われてきました。
// 従来の書き方
export default function add(a: number, b: number) {
return a + b;
}なぜ非推奨になったのか
TypeScriptコミュニティで以下の問題点が指摘されています。
・自動インポートやリファクタリングがしづらい
・名前付きエクスポートと比べてバンドルサイズが大きくなりやすい
・デバッグが難しい
・任意の名前でインポートできすぎて混乱を招く
特に自動インポートの問題は深刻でした。VSCodeなどのIDEで自動補完を使う際に、default exportは正しい名前を推測できないことがあります。
推奨される書き方
代わりに名前付きエクスポートを使うことが推奨されています。
// 推奨される書き方
export function add(a: number, b: number) {
return a + b;
}
export class Calculator {
// クラスの実装
}この書き方なら、インポートする側も明確になります。typoも防げるのでコードの品質が上がりますよ。
移行のコツ
既存のコードを移行する際のポイントです。
- まずは新規コードから名前付きエクスポートを使う
- 既存コードは段階的に移行する
- チーム内でコーディング規約を統一する
- ESLintのルールを設定して自動チェック
一度にすべてを変更する必要はありません。新しいコードから徐々に移行していくのがおすすめです。
まとめ
export defaultは非推奨になりましたが、完全に禁止されているわけではありません。ただし、新しいコードを書く際は名前付きエクスポートを使うことで、より保守性の高いコードが書けます。
チーム開発では特に、名前付きエクスポートを使うことでコードの一貫性が保てて良いですよ。
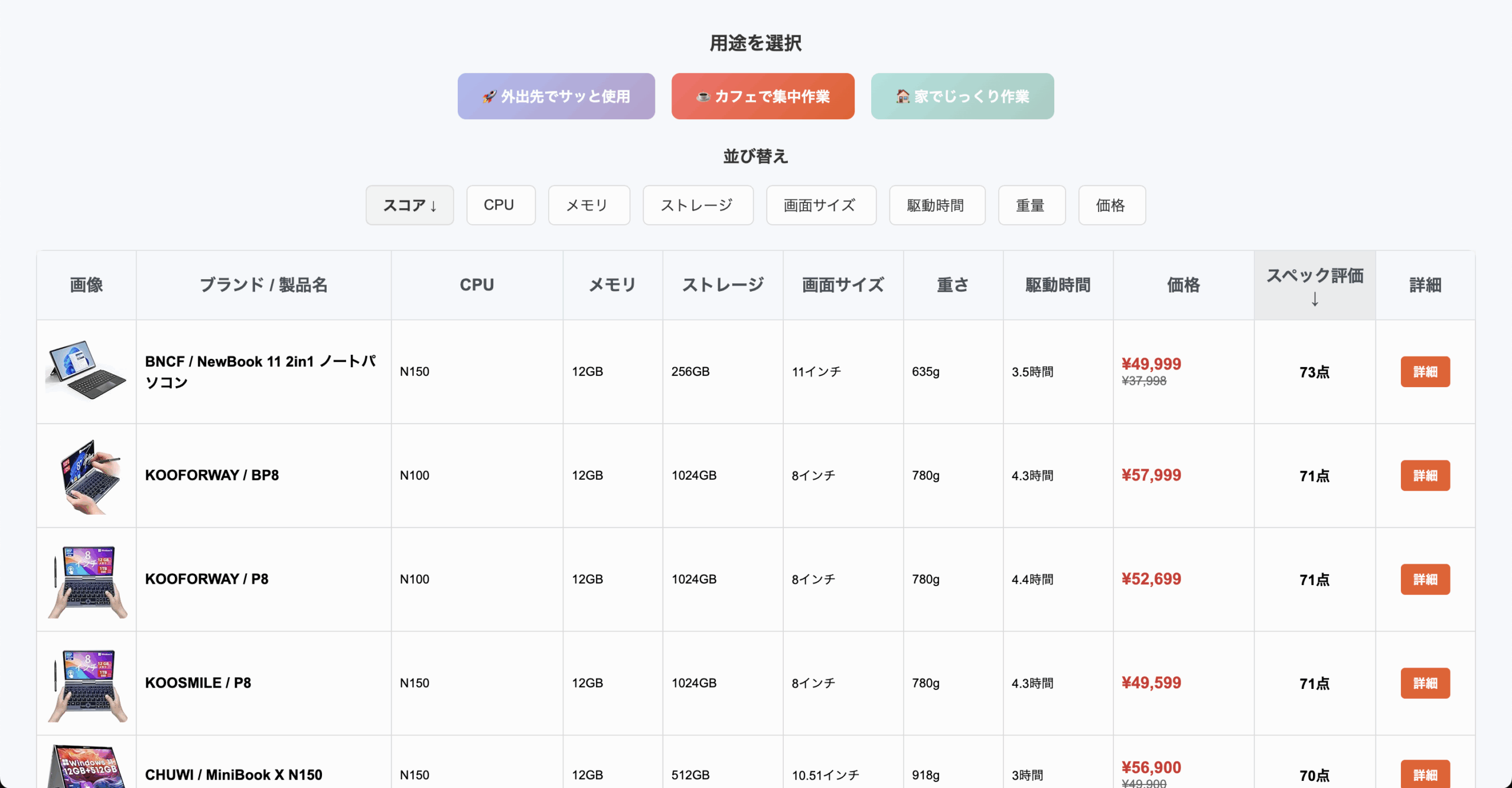
Amazon の PC をスコア化してみた

Amazonにある8〜14インチの小型WindowsタブレットやノートPCを、スペック別にスコア化して比較・ランキング。
※同一運営者のサイトです。
達成するごとにレベルが上がるTODOリスト