内蔵GPUはIntelかAMDどっちが良い?もはや優秀過ぎてグラボいらない説【Intel Arc vs Ryzen Radeon】
TypeScriptのFunction型が非推奨となっていた件

この記事を書いている人
ITフリーランスをしているせせらと言います。
自由に好きなことを書いてるので見ていってくれると嬉しいです。
今回は非推奨となっているFunction型について紹介していきます。
目次
Function型の問題点
Function型は関数の型を厳密に定義できません:
// 危険な例
let handler: Function;
handler = (a: number) => a * 2; // OK
handler = () => "hello"; // これも通ってしまう
handler = new Date(); // コンパイルエラー推奨される代替手段
1. 具体的な関数型を定義
// 良い例
type Handler = (value: number) => number;
let handler: Handler;
handler = (a: number) => a * 2; // OK
handler = () => "hello"; // コンパイルエラー2. メソッドシグネチャを使用
interface Calculator {
add(a: number, b: number): number;
subtract(a: number, b: number): number;
}3. ジェネリック関数型
type Transform<T, U> = (value: T) => U;
const numberToString: Transform<number, string> =
(num) => num.toString();特殊なケース
コールバック関数の型定義:
// 従来のFunction型(非推奨)
function executeCallback(callback: Function) {
callback();
}
// 改善版
type Callback = () => void;
function executeCallback(callback: Callback) {
callback();
}ESLintでの制限方法
{
"rules": {
"@typescript-eslint/ban-types": ["error", {
"types": {
"Function": {
"message": "Avoid using the Function type. Use specific function types instead."
}
}
}]
}
}まとめ
Function型は型安全性を損なうため、代わりに具体的な関数シグネチャを使用しましょう。これにより:
- 型チェックが厳密になる
- IDEのサポートが向上
- コードの可読性が上がる
- バグの早期発見が可能に
上記のような恩恵が受けられます。
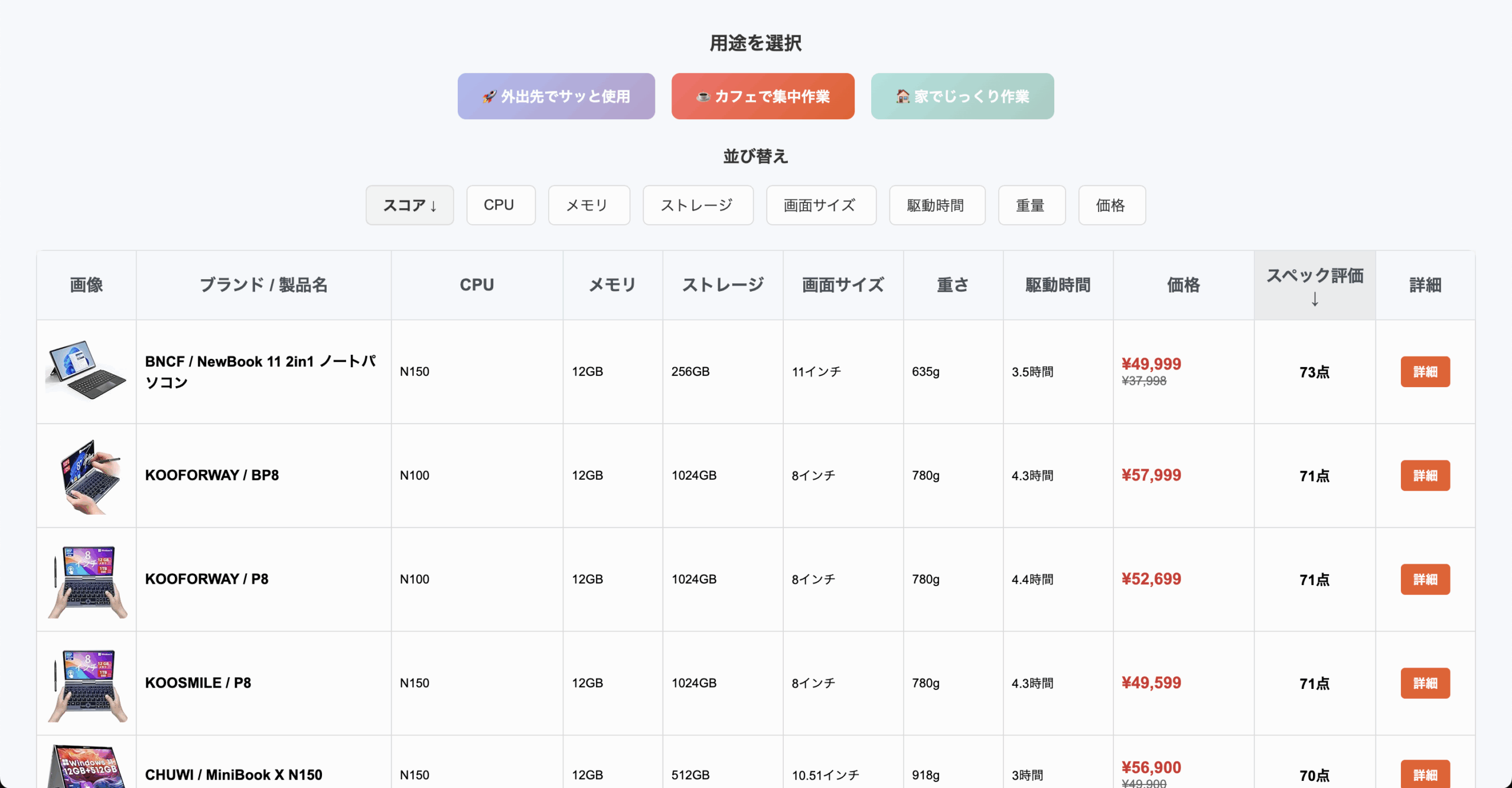
Amazon の PC をスコア化してみた

Amazonにある8〜14インチの小型WindowsタブレットやノートPCを、スペック別にスコア化して比較・ランキング。
※同一運営者のサイトです。
達成するごとにレベルが上がるTODOリスト