
未経験からでもエンジニアに全然なれる件

この記事を書いている人
ITフリーランスをしているせせらと言います。
小さい頃からPCが大好きで、自作PCやプログラミングを小学生の頃からしていました。
目次
エンジニアって、本当に未経験からなれるの?
「プログラミング、難しそう…」
「今さらエンジニアに転職って、できるのかな…」
そんな不安を持っている人、多いと思います。でも、実は今エンジニアを目指すのはとてもいいタイミングなんです。
なぜかというと、IT化が進んでいる今、エンジニアの需要がどんどん増えているから。しかも、コロナをきっかけにリモートワークが一般的になって、働き方の自由度も高くなっています。
ただし、エンジニアになるためにはそれなりの準備と覚悟が必要です。今回は、未経験からエンジニアを目指す人に向けて、リアルな情報をお伝えしていきます。
少し自己紹介
せせらと言います!
私は今年でエンジニア歴3年目のWebエンジニアです。
2年目までは正社員だったのですが、直近の約1年間はフリーランスとして働いています。
ある程度知見がある自負を持って書いているので、安心してもらえたら嬉しいです。
独学?スクール?あなたに合った学習方法を見つけよう
プログラミング学習には、主に「独学」と「プログラミングスクール」という2つの選択肢があります。
独学の場合 メリット:
- 自分のペースで学習できる
- 費用を抑えられる
- 好きな教材を選べる
- 時間の制約がない
デメリット:
- 学習の順序を自分で考える必要がある
- つまずいたときの解決に時間がかかる
- モチベーション維持が難しいことも
プログラミングスクールの場合 メリット:
- 体系的なカリキュラムがある
- 分からないところをすぐ質問できる
- 仲間と切磋琢磨できる
- 就職サポートがついている
デメリット:
- 費用がかかる
- カリキュラムの進度が決められている
- 時間的な制約がある
- 環境によってはプレッシャーを感じることも
結局のところ、自分のスタイルに合った方法を選ぶのが一番です。
じっくり自分のペースで進めたい人は独学、
効率的に学習して早く転職したい人はスクールがおすすめですね。
エンジニアになるまでの道のり、実際どれくらいかかるの?
「3ヶ月でエンジニアになれる!」なんて広告、見たことありませんか?
確かに、基本的なプログラミングの知識を身につけるなら3ヶ月という期間でも可能です。
でも、実践的なスキルを身につけて実務で活躍できるようになるまでは、もう少し時間が必要かもしれません。
一般的な目安としては:
- 基礎的な文法の習得:2~3ヶ月
- 簡単なアプリケーションが作れるレベル:4~6ヶ月
- 実務で通用するスキル:6ヶ月~1年
ただし、これは人によって大きく異なります。毎日どれくらい時間を使えるか、どれくらい集中して取り組めるかによって、習得のスピードは変わってきます。
エンジニアになるための第一歩
未経験からエンジニアを目指すなら、まずは以下のようなステップから始めてみましょう:
- プログラミングに触れてみる
- 簡単なプログラムを書いてみる
- 学習方法を決める
- 独学かスクールか選択
- 具体的な学習計画を立てる
- 仲間を見つける
- プログラミングコミュニティに参加
- 勉強会やもくもく会に参加
- 無料の学習サイトで基礎を学ぶ
一歩を踏み出す勇気を
エンジニアへの道は、決して簡単ではありません。でも、不可能でもありません。
プログラミングスクールを選ぶなら、自分に合った環境を選ぶことが大切です。現在、日本には様々なプログラミングスクールがあります:
- テックキャンプ:Web系言語を中心に学べる
- DMM WEBCAMP:豊富なカリキュラムが特徴
- CodeCamp:オンラインに特化している
- TechAcademy:柔軟なスケジュールで学習可能
- などなど…
もちろん、どのスクールを選ぶかは、あなたの目標や状況によって変わってきます。時間や費用、学習スタイルなど、じっくり比較検討することをおすすめします。
個人的には、未経験から始める場合だとDMMの【WEBCAMP】 ![]() がオススメです。
がオススメです。
ココなら自分のペースで効率よく学習できますし、金額も相場並みなので他より良いと感じました。
気が向いたら色々な所で無料相談してみてください。
あなたの新しい一歩を応援しています!
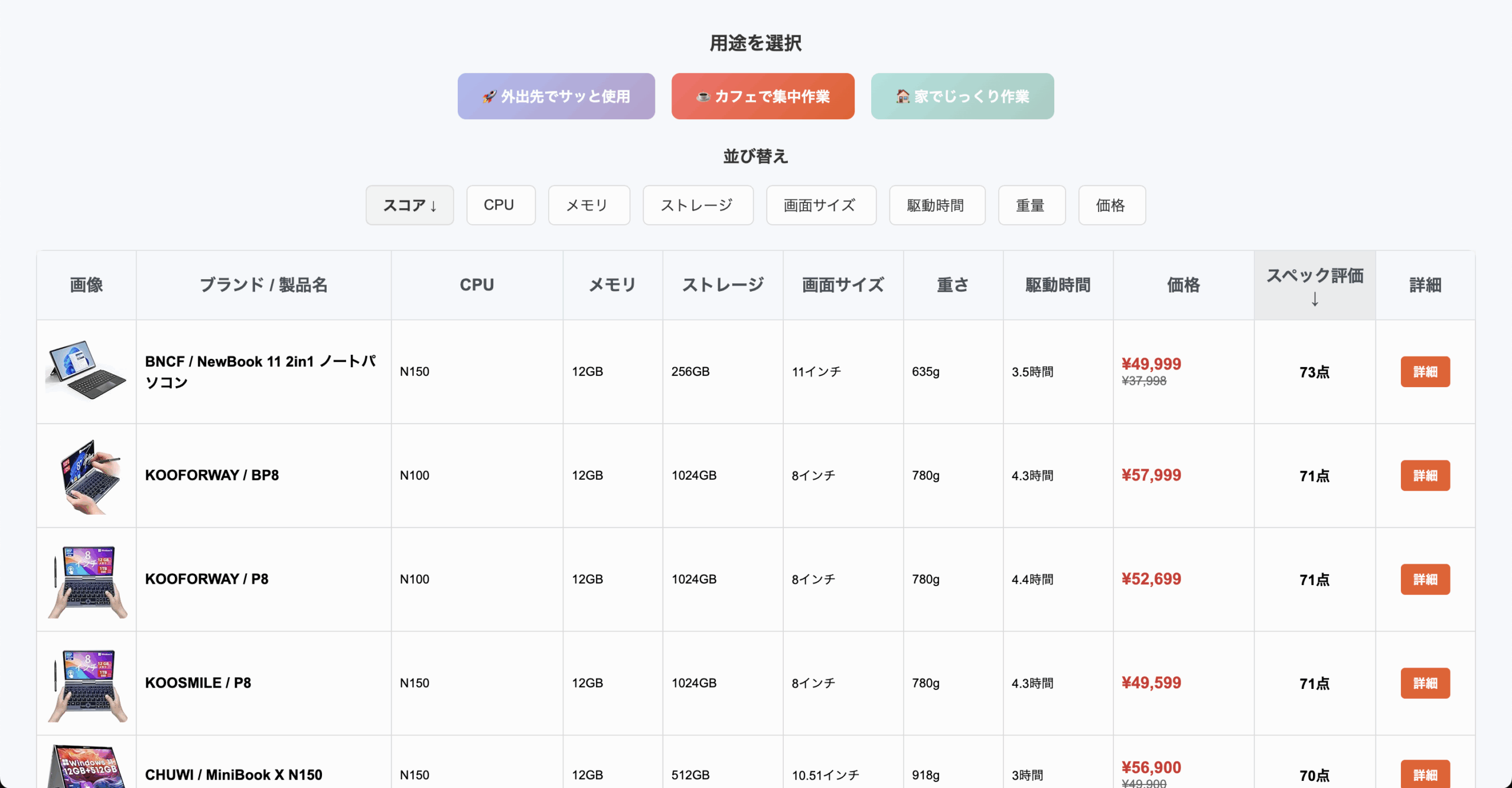
Amazon PC 一覧比較 | ミニ タブレット UMPC

Amazonにある8〜14インチの小型WindowsタブレットやノートPCを、スペック別にスコア化して比較・ランキング。
※同一運営者のサイトです。









