
サイトの離脱率と直帰率とは?改善方法も紹介【SEO】

この記事を書いている人
ITフリーランスをしているせせらと言います。
自由に好きなことを書いてるので見ていってくれると嬉しいです。
アフィリエイトなどをする上でPV単価(訪問者一人当たりの単価)と検索順位を気にしている人は多いのではないのでしょうか。
そのPV単価の改善と検索順位の決定にサイトの離脱率と直帰率という数値がとても重要になってきます。
なので今回はサイトの離脱率と直帰率について説明します。
目次
離脱率とは

サイトの離脱率という数字をGoogleアナリティクスなどで一度は見た事があると思いますが、この離脱率という数字は、サイトに来てくれた訪問者の方がそのページを最後にそのサイトから出ていってしまう割合を表します。
例えば、とあるサイトにページABがあるとして、訪問者の方がページAを見た後にページBを必ず見てくれたらページAの離脱率は0%になります。
ですが、ページAからページBに来てくれた人も、検索からページBに来てくれた人も、ページBを最後にそのサイトから必ず出ていってしまうとページBの離脱率は100%になります。
なので分かりやすく説明すると、どの程度の割合の訪問者がその記事からサイト外に出ていってしまうかを表す数字です。
直帰率とは

直帰率も離脱率と内容が似ているので混同されがちですが、直帰率はそのサイトに訪れてから他のページを見ずに帰ってしまう割合を表す数字です。
例を挙げると、このページを見てくれた人が1人しかいないとして、その1人が同サイト内の他のページを読んでくれた場合は直帰率が0%になり、他のページを読まずにそのまま帰ってしまった場合は直帰率100%になります。
なので、この直帰率が低いと、サイトの訪問者が同じサイトの他のページも読んでくれるような魅力の高いコンテンツとして意識されます。
ですが、この直帰率が低ければ良いという物でもありません。
直帰率には良い物と悪い物がある

直帰率には良い物と悪い物があり、この2種類がややこしくしています。
良い直帰率とは
良い直帰率とは、サイトを見に来てくれた訪問者がそのページに長い時間滞在してからの直帰になります。
訪問者が長い時間ページに滞在した後にそのページを離れた場合、「サイトへの訪問者が求めていた情報を得られたので満足して帰った」という風になり、Googleから、このページは訪問者を満足させられる良いページだ。と判断されます。
ユーザーを満足させられるページと判断されればGoogleからの評価も高くなるので、検索順位を決める際にそのページの順位が高くなりやすくなると同時に、ユーザーを満足させる事でリピーターの獲得にも繋がります。
悪い直帰率とは
悪い直帰率は、サイトへの訪問者がそのページを見に来てから少ししか滞在していない状態からの直帰になります。
少しか滞在せずに直ぐに帰って行ってしまったという事なので、「サイトへの訪問者が満足する内容で無かったのので、すぐに他のサイトへ行ってしまった」という風にとらえられます。
その様な場合はGoogleから、ユーザーが満足するページを作成できていないという事はこのページは質が低い。という風に評価がされるので好ましくありません。
それに、ユーザーが満足していないという事はPV単価が低くなる事は明白ですし、リピーターの習得も難しいでしょう。
なので、この悪い直帰率が高い場合は早急な対応が必要になります。
良い直帰率と悪い直帰率の簡単な見分け方

良い直帰率と悪い直帰率を見分けるには、ページの滞在時間を確認する事で判断が出来ます。
ページの滞在時間はそのページのコンテンツの量にもよるのですが、基本的に滞在時間が長ければ直帰率が高くてもあまり気にする必要はありません。
そのような、滞在時間と直帰率が高い場合は内部リンクの設置方法などを見直して、そのページの訪問者の方に他のページも見てもらえる様に改善する必要がありますが、ページの内容自体が悪い訳では無いので、早急な対応が必要になるという訳ではありません。
それとは別に、訪問者の方の滞在時間が短い場合はページの改善が必須になってきます。
滞在時間が短い場合は、サイトの表示速度が遅い、ページの内容が悪い、サイトのデザインが崩れているなどの様々な原因が考えられるので一概には言えませんが、訪問者の方が満足できていない事は確かです。
なので、訪問者の方の滞在時間が短い理由を突き止めてそれを早急に改善しなければなりません。
直帰率は離脱率の一種

またまた話がややこしくなってきますが、直帰率は離脱率の一種です。
簡単に説明すると、直帰率はサイトのページにやってきてから他のページを見る事無くすぐに帰ってしまう人の割合で、離脱率はそのページのサイトから出ていってしまった人の割合です。
混同しない様に気を付けて下さい。
直帰率と離脱率の改善方法

直帰率が高い場合も離脱率が高い場合も、サイトに訪れた訪問者の方が何かの理由で帰りたいと思う事が原因なので、直帰率も離脱率も同じ改善方法で大丈夫です。
サイトを見てくれた訪問者がなるべく帰りたいと思わない様にする事で改善が出来ます。
ページの表示速度を見直す

サイトを開いた際にそのページを表示する速度が遅いとすぐにブラウザバックをされてしましますし、訪問者の方にストレスを与えてしまいます。
それに加え、表示に3秒以上かかるサイトは訪問者の半分程度がページを読み込んでいる時点で去ってしまいますし、比較的影響は低いですが検索順位を決める際にもGoogleから低い評価を貰ってしまします。
なので、画像の軽量化やページの構造の見直しをして表示速度の改善とサーバーの負荷の軽減を図る必要があります。
このページ速度を図るにはGoogleが無償で提供しているPageSpeed Insightsというツールを使う事でページの表示速度が点数で表示され、ページ表示が遅い原因とその解決策なども表示してくれます。
ページの内容を再確認する

サイトの訪問者は殆どの方が何か問題を解決させる為に情報を求めてやってきます。なので、訪問者の方が求めている情報を分かりやすく書く必要がありますが、たまにページの内容が本題から脱線してしまう事があります。
本題から脱線した内容を書かれたら訪問者の方も帰ってしまう方が多くなってしまい、直帰率や離脱率が低くなってしまうかもしれません。
そのような事態を避ける為にも直帰率や離脱率の高いページを見直して確認してみて下さい。
内部リンクを設置する

内部リンクとは同じサイト内で行きかうリンクの事で、この内部リンクを設置しないと離脱率がとても高くなります。
なので、ページ内で内部リンクを配置できる場合は必ず内部リンクを設置しましょう。
内部リンクを設置する事で、ページごとの離脱率の低下と他ページのPV数の上昇に伴うPV単価の上昇が期待できます。
サイトにデザインの崩れが無いか確認する

サイトの離脱率や直帰率が極端に高い場合はサイトのデザインが崩れていたり、スマホなどのデバイスに対応したデザインになっていない場合があります。なので、パソコン用の画面でけでなく、スマホやたタブレットの画面からも確認してみて下さい。
また、モバイルフレンドリーに対応すると検索順位を決める際の評価に影響します。
今はスマホが普及してパソコン以外からもアクセスが集まりやすくなっているので、モバイルフレンドリーでない方はなるべく早めに対応させた方が良いと思います。
最後に
今回はサイトの離脱率と直帰率について書いてみました。
離脱率と直帰率はユーザーがページを読んだ際に良いように感じたか悪いように感じたかが大まかに分かる指標なので、ユーザーに喜ばれるようなサイト作りをする為にも、今回の情報を役立ててもらえたら嬉しいです。
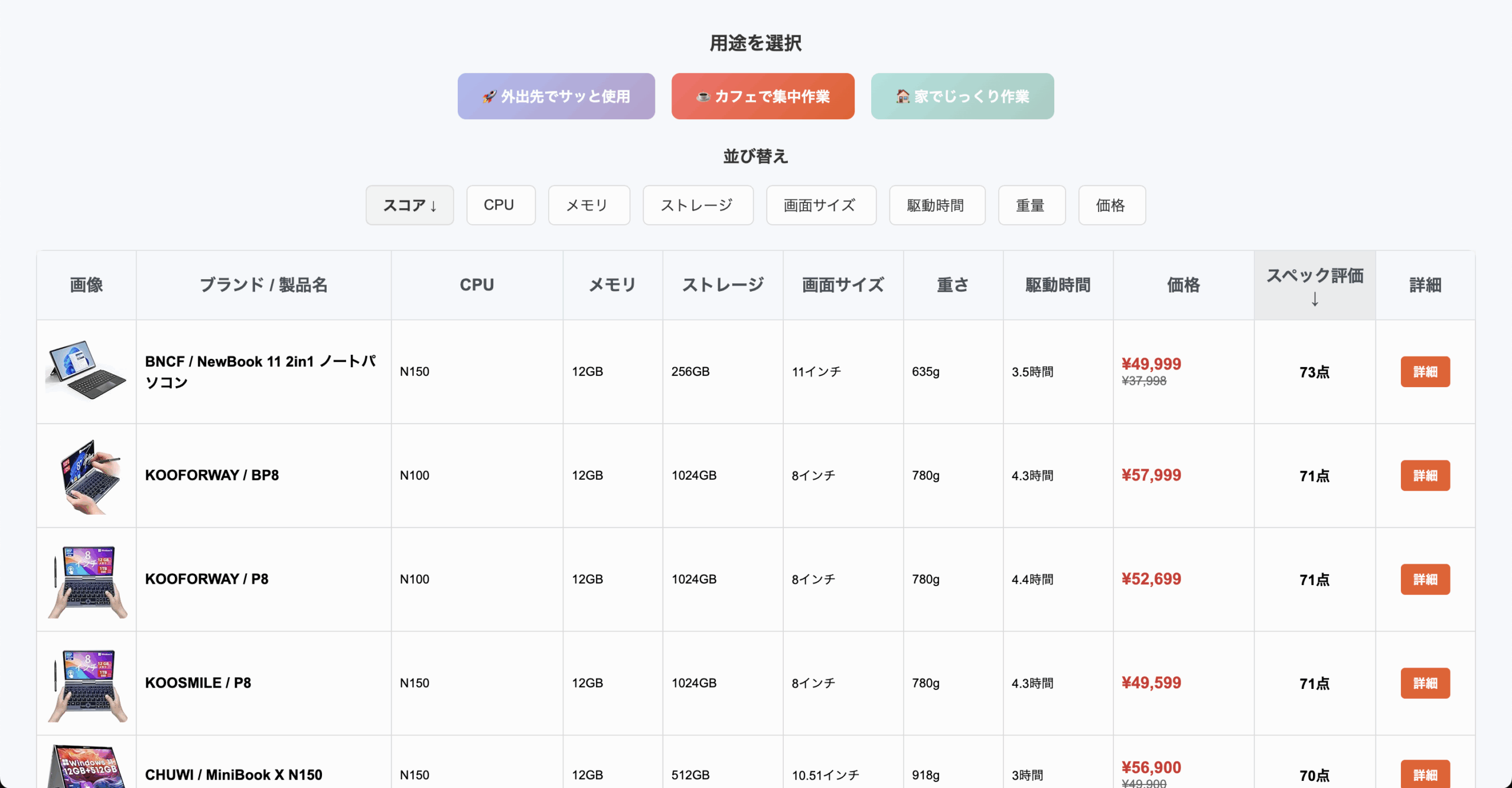
Amazon の PC をスコア化してみた

Amazonにある8〜14インチの小型WindowsタブレットやノートPCを、スペック別にスコア化して比較・ランキング。
※同一運営者のサイトです。
達成するごとにレベルが上がるTODOリスト