
Gleam言語でのWebアプリ開発ロードマップ

この記事を書いている人
ITフリーランスをしているせせらと言います。
小さい頃からPCが大好きで、自作PCやプログラミングを小学生の頃からしていました。
目次
1. Gleam言語の基礎
まずはGleam言語の基本的な部分から学んでいきましょう。
GleamはErlangの良さを受け継ぎながら、より安全なコーディングが可能な言語です。
環境構築
基本的な構文とデータ型
- 変数と関数の宣言
- 基本データ型(Int、Float、String、Bool)
- パターンマッチング
- カスタム型の定義と使用
プロジェクト管理
- rebar3の基本的な使い方
- 依存関係の管理方法
- プロジェクト構造の理解
Gleamの特徴的な型システムは、開発時のエラーを早期に発見できる強みがあります。最初は慣れないかもしれませんが、しっかり基礎を固めることで後の開発がスムーズになります。
2. Erlang/OTPの基礎知識
Gleamは最終的にErlang VMで動作するため、Erlang/OTPの基礎知識は重要です。
・主要な概念
- アクターモデル
- プロセスとメッセージパッシング
- スーパーバイザーツリー
- OTPの基本的な設計原則
Erlang/OTPの並行処理モデルを理解することで、スケーラブルなWebアプリケーションの開発が可能になります。
3. Webフレームワークの選択と学習
GleamでのWeb開発には、主に以下のような選択肢があります。
・Mist(Gleam用Webフレームワーク)
- ルーティングの基本
- リクエスト/レスポンスの処理
- ミドルウェアの実装
- 静的ファイルの提供
・Wisp(軽量Webフレームワーク)
- 基本的なHTTPハンドリング
- JSONの処理
- セッション管理
- エラーハンドリング
最近はMistの採用が増えてきています。シンプルな構造で学習しやすく、必要十分な機能を備えているためです。
4. データベース連携
Webアプリには不可欠なデータベース連携について学びます。
・Gleamでのデータベース操作
- SQLiteの基本的な操作
- PostgreSQLとの連携
- データベースマイグレーション
- クエリビルダーの使用方法
実際のアプリケーション開発では、PostgreSQLを使用することが多いですが、学習初期はSQLiteで基礎を固めることをおすすめします。
5. フロントエンド連携
モダンなWebアプリケーション開発には、フロントエンド技術との連携が重要です。
・API開発
- RESTful APIの設計と実装
- GraphQLの基礎と実装
- JSONシリアライズ/デシリアライズ
- CORSの設定
最近のWebアプリ開発では、バックエンドAPIとフロントエンドを分離する構成が一般的です。Gleamの型システムを活かしたAPI設計ができるのが特徴です。
6. デプロイとインフラ
開発したアプリケーションを本番環境にデプロイする方法を学びます。
・デプロイ関連の知識
- Dockerコンテナ化
- CI/CDパイプラインの構築
- 監視とログ収集
- パフォーマンスチューニング
Gleamアプリケーションは、ErlangのVMの特性を活かして、高可用性を実現できます。本番環境での運用を見据えた学習が重要です。
まとめ
Gleam言語でのWebアプリ開発は、型安全性と高い並行処理能力を両立できる魅力があります。このロードマップに従って学習を進めることで、堅牢なWebアプリケーションの開発が可能になるでしょう。
特に初学者の方は、基礎的な部分をしっかり押さえることをおすすめします。Gleamコミュニティは親切で活発なので、困ったときは公式フォーラムやGitHubで質問するのも良いでしょう。
このロードマップは一例ですが、自分の目標や興味に合わせてカスタマイズしてください。Gleamは発展途上の言語なので、公式ドキュメントやコミュニティの動向をウォッチしながら、柔軟に学習を進めていくことが大切です。
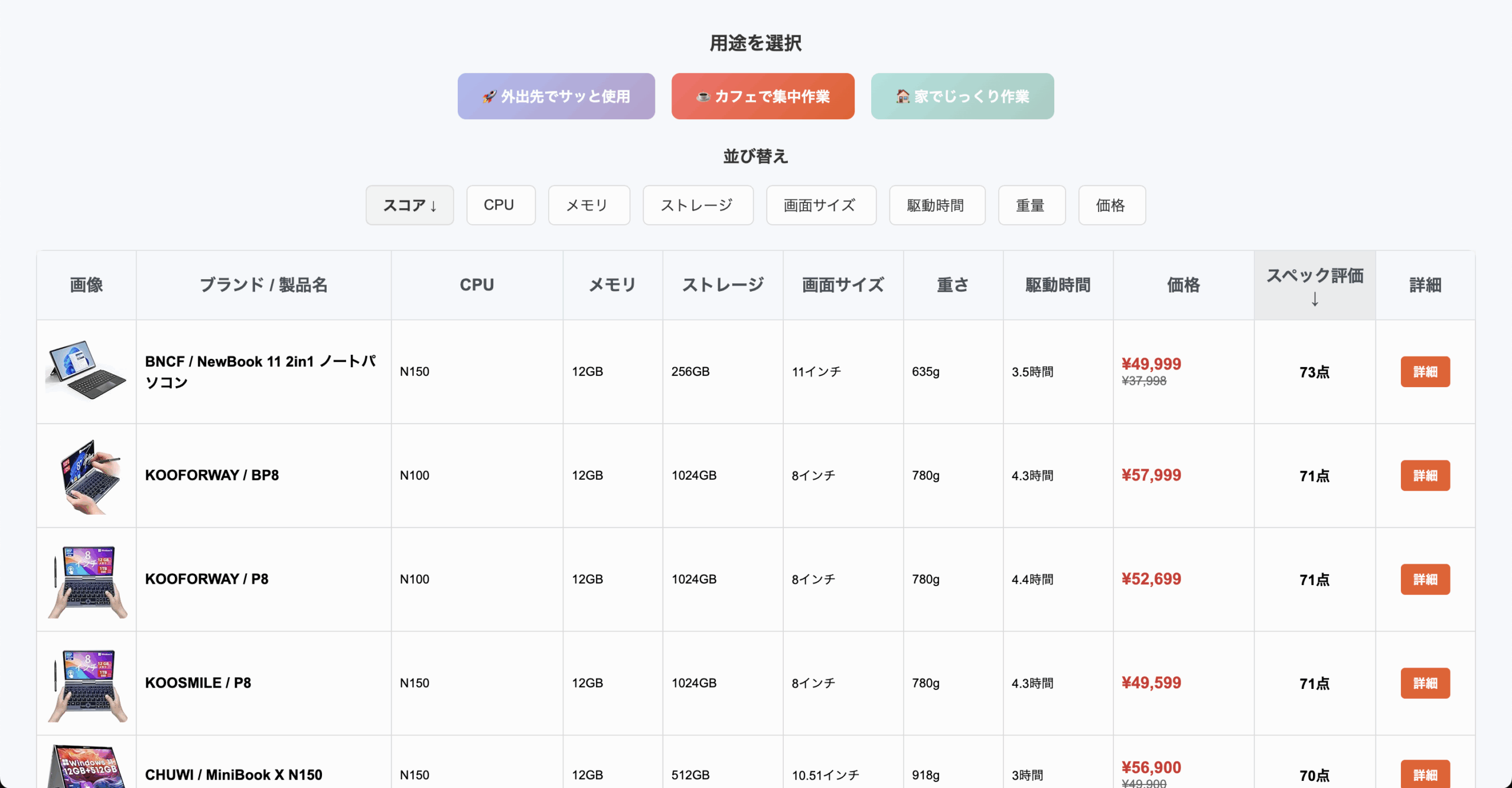
Amazon PC 一覧比較 | ミニ タブレット UMPC

Amazonにある8〜14インチの小型WindowsタブレットやノートPCを、スペック別にスコア化して比較・ランキング。
※同一運営者のサイトです。








